ブロック崩し その3
その2で言った通り、今回はブロックの実装をするぞ。ブロックは、バーと同じように四角形を描画することで表現できる。バーよりも少し太っちょな格好にして、左上にポンッと配置してみる。

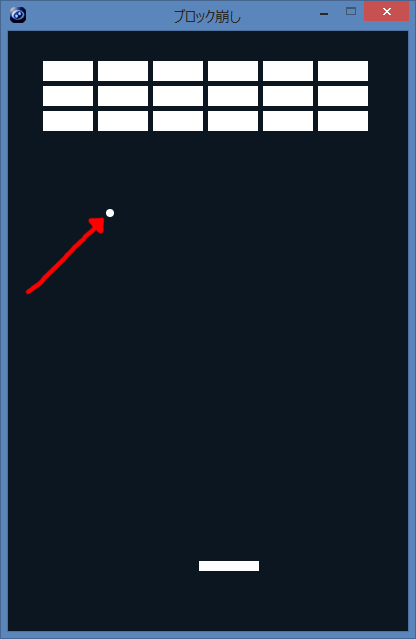
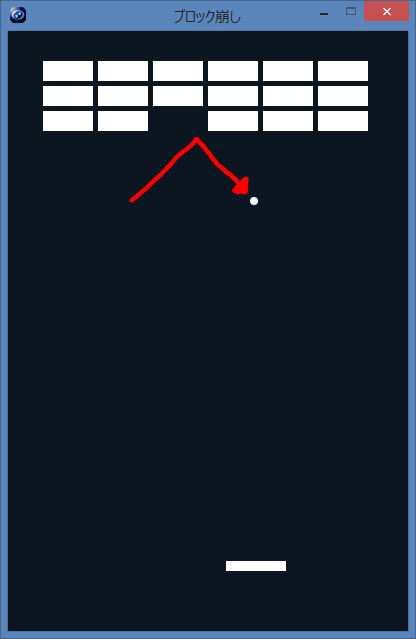
夜空に浮かぶ1つの豆腐‥‥今更だけど、僕は絵が描けないので、これからもグラフィック的にはホントにしょぼいものしか作れないと思う。フリー素材とかも探したらあるのかもしれないけどね。これは現状では絵を表示しているだけなので、ボールは当たらずにすり抜ける。壊せるようにするためには、バー&ボールの時と同じように、「図形が重なったかどうか?」を判断する関数を使うぞ。ボールとブロックが重なった時、ボールをバウンドさせ・ブロックを破壊する命令を書く。


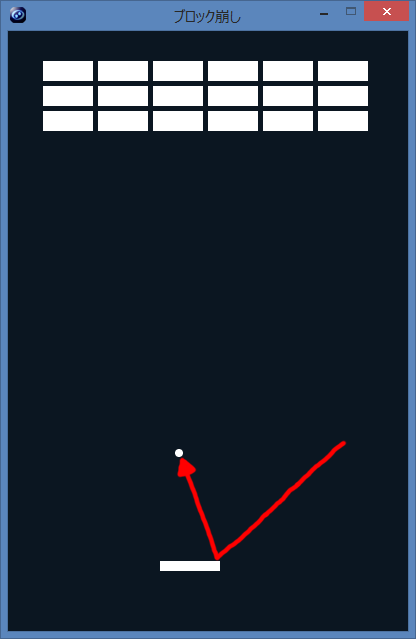
おや? おやおや? もしかしてこれでもう完成じゃないか? と言いたいところだけどあともう一歩。現状では、何回プレイしても全く同じ展開になっちゃう。ブロックを壊す順番も、何回バーで跳ね返すとクリアできるのかも。何故かというと、バーのどこでボールを跳ね返しても、同じ跳ね返り方しかしないからです。普通、ブロック崩しは、バーの端の方でボールを跳ね返すと、少し跳ね方を変えることができるようになっている。僕もこれを取り入れてみた。

こんな感じで、角度が変わるようになったぞ。残りブロック数が少なくなってきたら、うまいこと端に当てることで狙えるかもしれない。
という訳で、まぁ大体これでブロック崩しとして遊べるようになった。でもこれで終わりとしちゃ、ちょっと面白味がないので、もう一つくらい何かしら要素を付け加えたいなー‥‥。次回、ちょっとした要素を加えてブロック崩しは最終回とします。
戻る