ラッキー電卓 その1
Siv3Dというライブラリは、GUIを簡単を作ることができるらしい。GUIとは何かというと、コンピュータを視覚的に操作できるものの総称だ。皆さんはパソコンで色々なブラウザやソフトを使うと思うが、ボタンをクリックしたりして操作できるものはみんなGUIという(多分)。
僕はゲームプログラミングをしたことはあるが、カレンダーや時計、電卓といったツールのプログラミングはほとんどしたことが無い。そこで、Siv3DのGUI作成機能を試すついでに、電卓を作ってみようかなと考えた。電卓制作のどこがゲーム制作記なんだと思ってらっしゃる方が多いだろうけど、もちろん何かしらのゲーム要素を入れて、「ラッキー電卓」というものを作ってみようと思ってる。目指せ遊べる電卓・ラッキー電卓!(あまり期待はしないでください)
さて、まずはGUIの作成機能を試してみよう。全く予習もしてないので、この日記を書きつつ公式サイトのマニュアルを読んでプログラムを作ってます。見よう見まねでこんなコードを書いてみる。

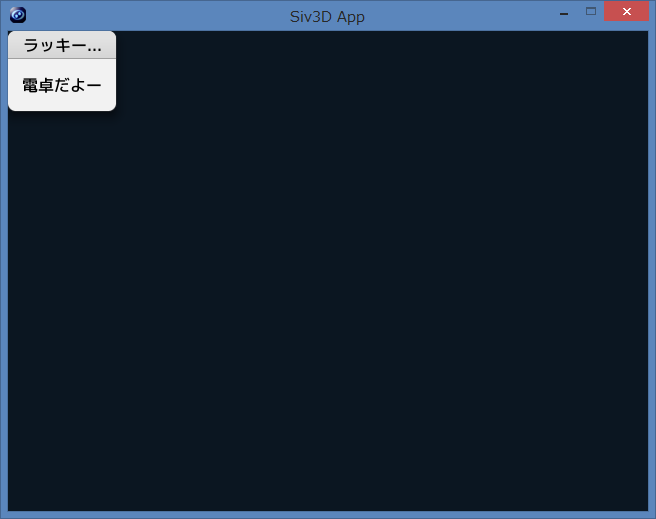
そして実行すると、↓こんなウィンドウが現れるぞ。

ウィンドウをつかんでドラッグすると、動かすことができる。サイズの変更はできないみたいだ。

ボタンの配置も、「ボタンを置け」と命令するだけで簡単にできるので、とりあえず数字とか四則演算とかのボタンを並べてみる。

何故か上から三行目だけ左にずれているのは仕様です。半角にしても全角にしても直らない。とりあえずこれは後回しにしてどんどん先へ進む。
まず、電卓ってのはどういう処理をしているんだろうか。例えば「12+5」をする場合。まず、「1」「2」の順にボタンを押すと「12」と表示される。「+」「5」と押した段階では、まだ「12+5」の計算は行わず、いったん「12」は保存しておいて「5」と表示する。「=」を押した時に、満を持して「12+5」の計算をし、「17」と表示する! ‥‥なるほど、分からん。
こういう細かい数値のやり取りが必要だから、電卓とかを作るのは意外と難しい。ブロック崩しのほうが圧倒的に簡単だと思う。とりあえず今回は見た目まで作ったという事で、次回、電卓の内部を作っていくぞ。
戻る